 Bagaimana hendak letak image di sebelah tajuk post!
Bagaimana hendak letak image di sebelah tajuk post!
Saturday, August 22, 2009 - - 0 yang menyatakan komennya
Eaturmusicx new useful Knowledge 5#
Hello! =)
korang tahu tak macam mana nak letak imej icon sebelum atau selepas Post Title(tajuk) posting korang? ..mmm,,Tak tahu? huh.. takpa-takpa,korang akan tahu selesai korang baca post nie..Make sure baca sampai habis ekh..
So,Hari nie nak kongsi pula dengan member blogger sekalian bagaimana cara nak letak Imej Icon sebelum atau selepas Post Title pada tajuk posting....
Korang boleh letakkan apa-apa sahaja imej yang korang suka even picture sendiri pun boleh letak kat area tersebut:

and letak grafik kecil atau imej icon pada Post Title menampakkan blog kita lebih cantik dan menarik..orang cakap lebih value.
Kalau anda nak try and testing nak letak imej icon di Post Title..Sangat mudah,just Follow jer setiap step aku tunjuk kat post nie dengan teliti...
STEP#1
Cari Imej atau Icon :-
* Pertama sekali korang perlu buat,Cari imej atau icon yang korang nak gunakan.Sekiranya dah ada imej atau icon,edit imej atau icon tersebut dalam saiz 32x32px atau 50x50px dan upload di mana-mana free imej hosting site seperti Photobucket , imageshack dan lain-lain..Kalau nak upload kat social network pun boleh juga e.g. Friendster,Myspace,Facebook etc...
* Selesai upload,Dapatkan URL imej icon untuk dimasukkan ke dalam template.
STEP#2
Kod Imej Icon Tilte Post :-
* Masukkan URL imej atau icon korang ke dalam kod di bawah..
* Tukarkan Yours Image Url Here dengan URL imej icon:
<img src="Yours Image UrL Here"/>STEP#3Masukkan kod ke dalam Template :
* Log In blogger.com .. > Klik Layout pada dashboard kemudian pergi ke > Edit HTML.
* Klik kotak Expand widget Templates.

expand widget*
STEP#4
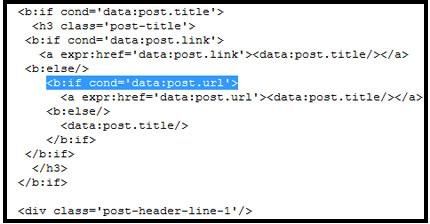
* Cari kod berikut di dalam HTML template anda.(ALT+F)
<b:if cond='data:post.url'>

<b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/>
<img src="Your image URL here"/>
* Sekiranya korang nak kedudukan imej icon selepas Post Title..Letakkan kod di dalam HTML template seperti berikut..
<b:if cond='data:post.url'><a expr:href='data:post.url'><data:post.title/>
<img src="Your image URL Here"/>
This entry was posted on 9:21 PM
You can follow any responses to this entry through
the RSS 2.0 feed.
You can leave a response,
or trackback from your own site.




0 comments:
Post a Comment